Таблицы
Для того чтобы создать
новую таблицу в редакторе Microsoft FrontPage Express, необходимо воспользоваться
командой Вставить таблицу системного меню Таблица либо нажать одноименную
кнопку, расположенную на стандартной панели инструментов (она аналогична
соответствующей кнопке текстового редактора Microsoft Word). В результате
на экране появится диалоговое окно, которое позволит вам установить
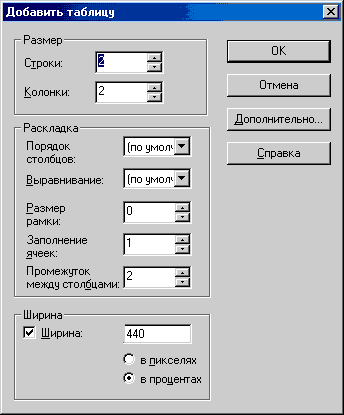
параметры создаваемой таблицы (рис. 7.11).

Рис. 7.11. Диалоговое
окно Добавить таблицу
В пункте Размер можно
указать количество строк и столбцов создаваемой таблицы, в пункте Раскладка
— порядок чередования столбцов, выравнивание таблицы относительно рабочего
окна броузера, размер обрамления, расстояние между границей ячейки и
ее содержимым, а также промежуток между столбцами в пикселах. И наконец,
раздел Ширина управляет видимой шириной таблицы на экране компьютера
в пикселах или процентах от ширины экрана пользователя.
Управлять параметрами
таблицы можно с использованием соответствующих пунктов системного меню
Таблица, которое позволит вам копировать ее в буфер обмена, вставлять,
удалять и добавлять строки, ячейки и столбцы, включать в таблицу заголовок,
объединять или разбивать выделенные ячейки, а также произвольно выделять
различные элементы таблицы. Операции удаления и копирования возможны
только с выделенными участками таблицы, вставка осуществляется в текущую
позицию, указанную курсором.
СОВЕТ
Выделить несколько строк таблицы либо снять выделение с какой-нибудь
одной строки можно щелчком на них левой кнопкой мыши, удерживая при
этом клавишу Shift. Отдельные ячейки выделяются одновременным щелчком
левой кнопкой мыши с нажатием клавиши Ctrl.
Помимо средств выделения
и преобразования строк и столбцов системное меню Таблица содержит пункт
Свойства таблицы, выбор которого вызывает на экран окно настройки параметров
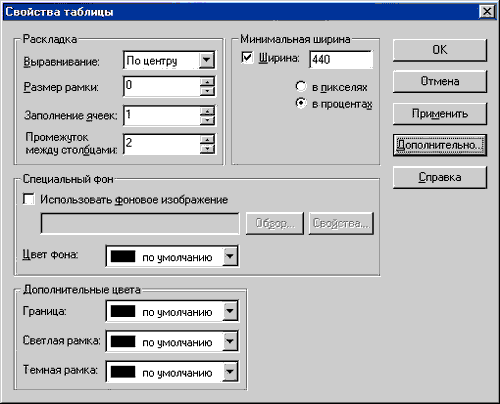
текущей таблицы (рис. 7.12).

Рис. 7.12. Окно настройки
параметров текущей таблицы
С использованием
этого окна можно не только изменить все заданные первоначально значения,
такие как размер рамки или экранная ширина таблицы, но и указать фоновое
изображение или фоновый цвет, которые будут «подложены»
под таблицу, а также установить цвета рамки. Аналогичные параметры можно
изменить для каждой отдельно взятой ячейки, отметив ее курсором мыши
и выполнив последовательность команд Таблица > Свойства ячейки.
СОВЕТ
Если вы хотите сделать границы созданной таблицы невидимыми, установите
нулевое значение параметра Размер рамки в диалоговом окне Свойства таблицы
системного меню Таблица.
Формы
Для того чтобы включить
в разрабатываемый вами HTML-документ интерактивную форму, необходимо
проделать следующую последовательность действий:
- Установите курсор в ту позицию
на экране, в которой вы хотели бы разместить интерактивную форму.
- Выберите пункт Поле формы
в меню Вставка и в нем укажите интересующий вас компонент.
- Установив курсор внутрь поля
формы, автоматически созданной программой FrontPage Express, добавьте
согласно предложенному выше алгоритму все недостающие компоненты.
- Поместив указатель мыши внутрь
поля созданной вами формы, нажмите правую кнопку мыши и выберите
в появившемся на экране меню пункт Свойства формы.
- В появившемся диалоговом окне
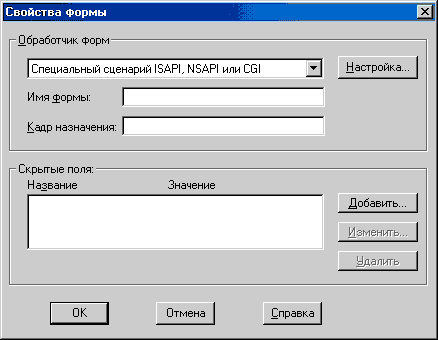
Свойства формы (рис. 7.13) выберите из предложенного списка тип
используемого вами сценария передачи данных на сервер (по умолчанию
предлагается стандартный интерфейс CGI), присвойте форме уникальное
имя и при необходимости укажите значения скрытых полей формы.

Рис. 7.13. Окно настроек
свойств формы
- Нажав на кнопку Настройка,
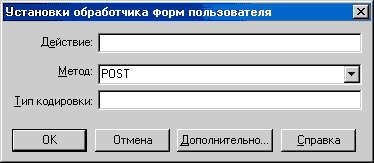
укажите в поле Действия появившегося диалогового окна (рис. 7.14)
URL, по которому вызывается используемый вами сценарий CGI, а в
поле Метод — метод передачи данных серверу (GET илиPOST) и, наконец,
в нижнем поле — тип кодировки передаваемой информации.

Рис. 7.14. Окно установок
обработчика форм
- Последовательно выделите указателем
мыши каждый элемент создаваемой ,формы, вызовите нажатием на нее
правой кнопки выпадающее меню и, выбрав в нем пункт Свойства элемента
формы, измените параметры каждого компонента, указав их уникальное
имя, начальное значение и пр.
- Нажмите ОК.
ПРИМЕЧАНИЕ
Следует учитывать, что форма, созданная вами с использованием размещенного
на удаленном сервере сценария CGI, не будет работать на локальном компьютере.
Настройку и окончательную отладку формы вам придется осуществлять непосредственно
на сервере в режиме on-line, что может занять чрезвычайно много времени.
Завершая тему создания
форм средствами редактора Microsoft FrontPage Express, хочется дать
несколько общих рекомендаций, которые позволят вам подготовить формы
более грамотно, сделать их простыми в заполнении и популярными у посетителей
вашего сайта.
- Поясните на web-странице,
содержащей интерактивную форму, зачем нужна эта форма и почему посетитель
должен ее заполнить. Старайтесь не давать пространных объяснений,
сформулируйте информацию по возможности кратко, но внятно и исчерпывающе.
- Не создавайте форму, состоящую
из нескольких десятков вопросов и занимающую по объему более двух
физических экранов, — посетитель просто устанет ее заполнять. Чем
длиннее форма, тем меньше шансов, что пользователи станут тратить
на нее время.
- Включайте в форму вопросы
личного характера только тогда, когда это действительно необходимо:
пользователи не любят оставлять информацию о себе. Обязательно объясните,
зачем вам нужны эти данные. Старайтесь предлагать демографические
вопросы в последнюю очередь: если посетитель заполнил все остальные
поля формы, психологически ему будет жаль уже потраченного времени,
и он скорее заполнит форму до конца, чем покинет страницу.
- Статистика показывает, что
пользователи Интернета читают вопросы интерактивных анкет невнимательно,
лишь бегло проглядывая текст. Поэтому чем более кратко будут сформулированы
вопросы, тем больше вероятность, что вы получите от посетителей
вашей странички достоверные данные.
- Старайтесь представлять вопросы
четко и ясно, избегая пространных и неопределенных формулировок.
Если вы напишете в форме «Хорошо ли оформлена моя страничка?»,
посетитель непременно задумается: «А что значит "хорошо"?
Красиво, но медленно загружается? Или загружается быстро, нона вид
страшна как атомная война?»
- Избегайте формулировок, провоцирующих
пользователя дать заранее негативный ответ. Если вы спросите, например,
«Вызывает ли у Вас цветовое решение моей странички неприятные
ассоциации?» в девяноста процентах случаев вы получите утвердительный
ответ, даже если это на самом деле не так. Поставьте себя на место
читателя и подумайте, как отреагировали бы на каждый вопрос лично
вы.
- Если ответ на какой-либо вопрос
пользователь должен выбирать из предложенного списка, такой список
должен содержать все возможные варианты ответа: у посетителя должна
оставаться свобода выбора. Например, на вопрос «Нравится ли
вам музыка the Beatles?» могут быть три варианта ответа: «Да»,
«Нет», «А что это такое?». С другой стороны,
если на вопрос «Ваш пол?» вы предложите на выбор варианты
«Мужской», «Женский» и «Не знаю»,
это будет выглядеть по меньшей мере глупо.
Прочие
элементы FrontPage
Помимо перечисленных
Microsoft FrontPage Express позволяет оперировать с другими элементами
документов HTML. Например, вы можете включить в html-код произвольный
комментарий, воспользовавшись пунктом меню Вставка >Примечание. Можно
интегрировать в web-страницу элемент управления ActiveX, апплет Java,
анимацию PowerPoint или какой-либо иной plug-in, вызвав одну из опций
меню Вставка > Другие составляющие. Для того чтобы добавить в html-документ
сценарий VBScript или Java Script, необходимо воспользоваться пунктом
меню Вставка > Сценарий, набрав в появившемся на экране окне код
создаваемого вами скрипта.
Если вы хотите разнообразить
свою страницу не функциональным, а чисто декоративным объектом, можете
включить в заголовок html-документа бегущую строку, описание которой
FrontPage Express автоматически превратит в код Java Script, обрабатываемый
интерпретатором броузера одновременно с кодом HTML, либо применит для
ее представления теги HTML 4.O. Для этого вам необходимо использовать
пункт меню Вставка > Бегущая строка, при выборе которого на экране
появится окно настройки свойств бегущей строки (рис. 7.15).
Рис. 7.15. Окно настройки
свойств бегущей строки
В верхнее поле данного
окна вводится текст, который и будет отображаться в клиентском броузере
в виде бегущей строки. В расположенном чуть ниже пункте Направление
вы можете указать направление движения текста, в пункте Скорость перемещения
задать параметры анимации: задержку между перерисовками символов на
экране в микросекундах и количество таких задержек в каждом интервале
времени. Весьма интересный с точки зрения использования пункт Поведение
содержит три подпункта: при выборе режима Прокрутить текст будет перемещаться
от одной границы экрана до другой непрерывно, исчезая за пределами окна
броузера и вновь появляясь с другой стороны. Режим Слайды заставит бегущую
строку остановиться возле одной из границ окна, и, наконец, режим Поочередно
обеспечивает перемещение строки по видимой части окна броузера в двух
направлениях по горизонтали, не исчезая из поля зрения пользователя.
Пункт Выровнять по тексту позволит вам задать позиционирование бегущей
строки на экране компьютера, пункт Направление чтения — установить направление
чтения текста, в пункте Повторить вы можете задать непрерывное перемещение
строки по экрану либо необходимое вам количество повторений. Пункт Размер
позволит вам изменить геометрические размеры бегущей строки, и, наконец,
пункт Цвет фона — выделить бегущую строку цветовой фоновой заливкой.
ПРИМЕЧАНИЕ
Учтите, что в некоторых случаях бегущая строка корректно отображается
только в броузере Microsoft Internet Explorer. Программа Netscape Navigator
может вывести ее на экран с ошибками, например, в виде статической текстовой
строки, проигнорировав разметку анимации.
Весьма интересны
с точки зрения компоновки html-документа так называемые компоненты WebBot,
интеграция которых в web-страницу предусмотрена редактором FrontPage
Express посредством пункта меню Вставка > КомпонентWebBot (рис. 7.16).

Рие. 7.16. Окно вставки
компонентов WebBot
Функция Включить
позволяет вставить в web-страницу другой размещенный в Интернете html-документ
без использования фреймов, функция Найти поможет вам создать форму для
организации локальной поисковой системы по вашему
сайту. К сожалению,
предлагаемая FrontPage Express локальная система поиска работает корректно
далеко не всегда, зачастую выдавая в ответ на пользовательские запросы
сообщение о том, что подходящих по содержанию документов на сервере
не найдено. И наконец, функция Отметка времени предназначена для организации
на странице сайта простых часов.
Следует учитывать,
что компоненты WebBot не будут работать на локальном компьютере. В случае
публикации содержащих их документов в Интернете необходимо убедиться
в том, что предоставляющий вам хостинг web-сервер поддерживает расширения
FrontPage. В противном случае попытка воспользоваться описанными выше
интерактивными элементами приведет к появлению на экране сообщения об
ошибке. Подробнее о расширениях FrontPage мы побеседуем чуть позже,
в разделах, посвященных другим реализациям данной программы.
Как вы можете видеть,
программа Microsoft FrontPage Express является весьма простым и удобным
инструментом для создания шаблонов web-страниц, код которых впоследствии
можно оптимизировать вручную в любом текстовом редакторе. Эта несложная
программа позволит вам избежать утомительной процедуры написания длинных
программных кодов разметки гипертекста, особенно часто повторяющихся
его фрагментов, появляющихся, например, при подготовке таблиц. Да и
визуальное представление интегрируемых вами в html-документ компонентов
значительно упрощает компоновку страницы, поскольку, создавая ее шаблон,
вы можете видеть на экране монитора внешний вид всех объектов, из которых
состоит разрабатываемый вами ресурс.
Освоив FrontPage
Express, вы без труда перейдете к другим, более сложным версиям пакета
Microsoft FrontPage, речь о которых пойдет чуть ниже, причем для этого
вам не придется переучиваться заново или осваивать принципиально новый
интерфейс. Все версии Microsoft FrontPage построены по одному и тому
же принципу, просто они обладают различным набором функциональных возможностей.
