Различия
популярных броузеров
На нашей планете
нет двух абсолютно одинаковых людей, равно как и нет двух абсолютно
одинаковых программ. Если бы все броузеры были совершенно идентичны,
web-дизайнеру стало бы просто скучно жить. Причем ощутимые различия
наблюдаются не только между клиентским программным обеспечением разных
производителей, но и между двумя версиями одной и той же программы.
Внешне интерфейс Microsoft Internet Explorer 4.0 и Microsoft InternetExplorer
5.0 может быть схожим вплоть до деталей, однако, уверяю вас, набор «глюков»
у них совершенно различен. Однако самые существенные расхождения в алгоритмах
обработки кода HTML имеются в двух наиболее популярных броузерах, созданных
компаниями, которые никак не могут договориться между собой, чтобы достичь
хотя бы приблизительного соответствия в отображении их продукцией интернетовских
web-страниц. Разумеется, я имею в виду Internet Explorer и Netscape
Navigator.
Начинающих web-мастеров,
как правило, несказанно удивляет тот факт, что страничка, созданная
ими в Microsoft FrontPage или оптимизированная для Microsoft Internet
Explorer, выглядит в Netscape совсем не так, как планировал автор. Происходит
это, прежде всего, потому, что, во-первых, интерпретаторы данных броузеров
обрабатывают код HTML по-разному, во-вторых, поддерживают различные
наборы функций HTML, CSS и Java-скриптов. Директивы каскадных таблиц
стилей, которые не распознаются в Netscape Navigator или имеют в перечисленных
броузерах различное отображение, были упомянуты в восьмом уроке. Что
же касается проблем, возникающих при трансляции кода HTML, они затрагивают
в основном размеры и начертание шрифтов, а также процесс распознавания
цветов, заданных не шестнадцатеричной цифровой меткой, а символьной
нотацией. Некоторые «глюки» Netscape Navigator и InternetExplorer
вполне безобидны. Но я остановлюсь в этом разделе книги как раз на обидных
«глюках», которые вполне могут испортить тщательно разработанный
дизайн ваших web-страниц, а лично вам, естественно, нервы.
Самая распространенная
проблема, с которой рано или поздно сталкиваются практически все создатели
web-сайтов, заключается в том, что сверстанная в невидимой таблице web-страница
отображается в Internet Explorer абсолютно нормально, а вот в Netscape
Navigator самым непредсказуемым образом «плывет»: четко
и с большим трудом подогнанные друг к другу элементы дизайна разъезжаются
в разные стороны.
Происходит это потому,
что Netscape Navigator высчитывает ширину таблицы в процентах согласно
установленному экранному разрешению либо в пикселах, если данный параметр
задан в открывающем таблицу теге. Поэтому, если, например, задать ширину
таблицы как 100 % от ширины экрана, а одну из колонок — в пикселах,
Internet Explorer отобразит документ корректно, a Netscape Navigator
моментально «запутается» в вычислениях размеров столбцов
и ячеек. Рецепт борьбы с этой неприятностью достаточно прост: используйте
для всей таблицы один и тот же метод указания ширины и высоты различных
ее элементов, не смешивайте разные варианты.
Второе досадное недоразумение
наблюдается обычно при попытке создать невидимую таблицу, два крайних
столбца которой, заполненные одноцветной заливкой, выполняют роль вертикальных
ограничительных линий, «отсекающих» содержательную часть
документа от расположенного справа и слева пустого поля. Примером реализации
такой таблицы может служить следующий отрывок html-кода:
<TABLE BORDER="0"
CELLPADDING="0" CELLSPACING="0" WIDTH="640">
<TR>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
<TD WIOTH="3"></TD>
<TD WIDTH="628"><H1
АLIGN="СЕNTER">Различия популярных броузеров</Н1>
</TD>
<TD WIDTH="3"></TD>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
</TR>
<TR>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
<TD WIDTH="3"></TD>
<TD WIDTH="628"></TD>
<TD WIDTH="3"></TD>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
</TR>
<TR>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
<TD WIDTH="3"></TD>
<TD WIDTH="628"><p
ALIGN="JUSTIFY"> : : :
Текст web-странички
</TD>
<TD WIDTH="3"></TD>
<TD WIDTH="3"
BGCOLOR="#808080"></TD>
</TR>
</TABLE>
Как видите, в этом
примере была сформирована прозрачная таблица общей шириной 640 точек,
состоящая из пяти столбцов. Первый столбец, заполненный серым цветом,
играет роль вертикальной ограничительной линии и имеет ширину три пиксела,
второй столбец такой же ширины выполняет роль отступа для текста странички
от предыдущего, закрашенного столбца, третий столбец шириной 628 точек
включает информационное содержимое документа, за ним следует еще один
«отступ» и, наконец, вторая вертикальная ограничительная
линия. Первая строка таблицы содержит заголовок документа, вторая строка
является вертикальным отступом текста от заголовка, а третья выполняет
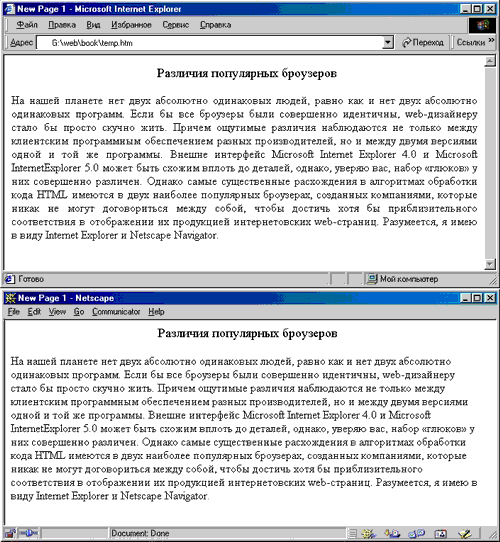
роль контейнера для информационного текста. То, как будет выглядеть
данная страничка в броузере Microsoft Internet Explorer, показано на
рис. 9.6.

Рис. 9.6. Отображение
таблицы с вертикальными ограничительными линиями в Microsoft Internet
Explorer
Красиво, не правда
ли? Безусловно, красиво: тонкие вертикальные ограничители придают web-страничке
определенный шарм и своеобразный запоминающийся стиль. Что же, теперь
загрузим html-документ, содержащий тот же самый код, в Netscape Navigator
(рис. 9.7).

Рис. 9.7. Отображение
таблицы с вертикальными ограничительными линиями в Netscape Navigator
Что случилось? Куда
делись наши замечательные вертикальные линии? Нетрудно догадаться, что
их «украл» интерпретатор html-кода броузера Netscape Navigator,
который попросту игнорирует разметку столбцов и ячеек таблицы, если
они ничем не заполнены. Как только в листинге html-документа встречается
пустая табличная строка, Netscape Navigator, не мудрствуя лукаво, выбрасывает
этот код, посчитав, что подобная строка ровным счетом никому не нужна
ивставлена в таблицу явно по недосмотру web-дизайнера, от нечего делать
не поленившегося набрать десяток-другой лишних команд.
Означает ли это,
что теперь вам нужно отказаться от использования в дизайне вертикальных
ограничительных линий? Ничего подобного. От этого серьезного недуга
броузера Netscape Navigator излечит простое средство: создайте в любом
графическом редакторе файл формата GIF, представляющий собой полностью
прозрачный рисунок размерами 1x1 пиксел, и поместите его в каждую не
содержащую никакой информации ячейку вашей таблицы. Этот файл будет
невидим для пользователя, но он гарантирует вас от неприятностей, связанных
с обработкой кода интерпретатором Netscape Navigator. Можно избавиться
от этой проблемы еще проще, поставив в коде каждой пустой ячейки таблицы
тег <BR>.
Продолжим сравнение
броузеров. Следующим номером нашей программы является выравнивание таблиц
с помощью тега форматирования абзаца <Р>. Запишем код простой
таблицы, позиционированной по центру экрана:
<Р ALIGN="CENTER">
<TABLE BORDER="1"
CELLPADDING="0" CELLSPACING="0" WIDTH="73">
<TR>
<TD WIDTH="82"><P
ALIGN="CENTER">A</P></TD>
<TD WIDTH="83"><P
ALIGN="CENTER">B</P></TD>
</TR>
<TR>
<TD WIDTH="82"><P
ALIGN="CENTER">C</P></TD>
<TD WIDTH="83"><P
ALIGN="CENTER">D</P></TD>
</TR></TABLE></P>
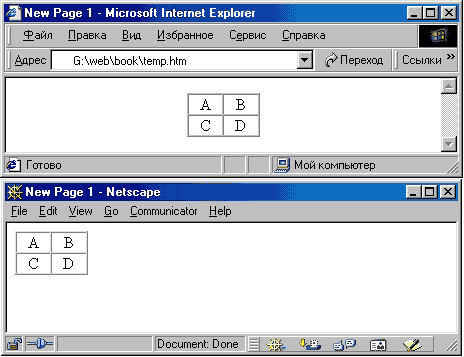
Результат обработки
этого кода броузерами Internet Explorer и Netscape Navigator вы можете
увидеть на рис. 9.8.

Рис. 9.8. Различия
в обработке тега <Р> Internet Explorer и Netscape Navigator при
выравнивании таблиц
Очевидно, что Netscape
Navigator просто проигнорировал директиву <Р ALIGN="CENTER">
при интерпретации кода HTML. Проблема решается просто: не используйте
тег <Р> для выравнивания таблиц. Вместо этого будет вполне достаточно
добавить атрибут ALIGN="CENTER" в тег описания таблицы, и
все различия будут устранены:
<TABLE ALIGN="CENTER"
BORDER="1" CELLPADDING="0" CELLSPACING="0"
WIDTH="73">
КОД ТАБЛИЦЫ
</TABLE>
И это еще далеко
не все. Следует отметить, что Netscape Navigator, по всей видимости,
страдает какой-то болезненной аллергией на тег <Р>, используемый
совместно с командами разметки таблиц. Представьте себе вполне реальную
ситуацию: вы хотите создать невидимую таблицу, содержащую текст, который
должен быть позиционирован
по всей ее ширине. Что для этого необходимо сделать? Правильно, указать
директиву <Р ALIGN="JUSTIFY"> внутри ячейки, в которой
вы размещаете текст:
<TABLE BORDER="0"
CELLPADDING="0" CELISPACING="0"><TR>
<TD><H1
ALIGN="СЕNTER">Различия популярных броузеров</Н1>
</TD>
</TR>
<TR>
<TD P ALIGN="JUSTIFY">
Текст таблицы</Р>
</TD>
</TR>
</TABLE>
Итак, необходимый
тег <Р>, обеспечивающий «растягивание» текста по всей
ширине невидимой таблицы, теперь указан там, где это необходимо. Радостно
потирая руки, вы загружаете страничку в Internet Explorer и Netscape
Navigator(рис. 9.9).

Рис. 9.9. Различия
в обработке тега <Р> броузерами Internet Explorer и Netscape Navigator
Как видите, в Internet
Explorer таблица отобразилась на удивление корректно, а вот Netscape
Navigator в очередной раз проигнорировал команду <Р>. Самое удивительное
заключается в том, что эта проблема исчезает, как только вы укажете
в теге <TABLE> атрибут WIDTH, явно задав ширину таблицы в пикселах
или в процентах от видимой ширины экрана.
Хотите еще примеров?
Пожалуйста. Netscape Navigator терпеть не может, когда web-мастер вставляет
пробелы или переносит строку внутри кода HTML, описывающего гиперссылку.
Согласно спецификации языка разметки гипертекста, броузеры должны игнорировать
пользовательские переносы строк и случайные пробелы в листинге web-страниц.
Однако создатели Netscape Navigator спецификацию HTML, видимо, не читали.
Поэтому, если вы запишете тег <А>, например, следующим образом:
<А HREF="file.html">
<IMG SRC="link.GIF"
WIDTH="166" HEIGHT="42"
ALT="Гиперссылка"
BORDER="0">
</A>
Netscape Navigator
нарисует чуть ниже гиперссылки некрасивый символ подчеркивания (рис.
9.10). Зачем — непонятно.

Рис. 9.10. Появление
нежелательного символа подчеркивания при отображении гиперссылки в броузере
Netscape Navigator
Подобный символ возникает
при использовании пробелов или переносов строк в коде любой гиперссылки,
текстовой или графической. Бороться с этим досадным «глюком»
популярного броузера можно лишь одним способом, записывая тег <А>
вместе со всеми атрибутами в одну строку:
<А HREF="file.html"><IMG
SRC="link.GIF" WIDW166" HEIGHT="42" ALT="Гиперссылка"
BORDER="0"></A>
Несколько добрых
слов хочется сказать о значениях параметров таблиц, используемых броузерами
Internet Explorer и Netscape Navigator по умолчанию.
Возьмем в качестве
примера код простой таблицы, состоящей из двух строк и двух столбцов,
заполненных черной заливкой, а текст будем выводить на экран белым цветом,
использовав для этого тег <FONT>:
<TABLE>
<TR>
<TD BGCOLOR="#000000"><FONT
COLOR="|FFFFFF">A</FONT></TD>
<TD BGCOLOR="#000000"><FONT
COLOR="#FFFFFF">B</FONT></TD>
</TR>
<TR>
<TD BGCOLOR="#000000"><FONT
COLOR="#FFFFFF">C</FONT></TD>
<TD BGCOLOR="#000000"><FONT
COLOR="#FFFFFF">D</FONT></TD>
</TR>
</TABLE>
Загрузим файл, содержащий
этот код, в оба броузера.
Наблюдается небольшое
несоответствие в ширине отступов между ячейками таблицы, которое кажется
несущественным на первый взгляд, но может стать камнем преткновения
при разработке сложных таблиц для компоновки вашего сайта. Вывод очевиден:
необходимо стараться по возможности явно указывать все параметры ячеек,
столбцов и таблицы в целом, чтобы избежать разночтений html-кода интерпретаторами
различных броузеров.
Разумеется, на этом
различия в отображении элементов web-страниц броузерами Microsoft Internet
Explorer и Netscape Navigator не исчерпываются: любой web-дизайнер сможет
навскидку перечислить вам еще с десяток подобных несоответствий. Однако
все наиболее опасные «подводные камни», встречающиеся при
создании собственных html-документов и их отладке с целью обеспечить
идентичность отображения в броузерах всех типов, мы уже рассмотрели.
Остальные «мелкие проблемы» решаются, как правило, традиционным
и проверенным методом — практикой.
