Практикум
Для того чтобы придать
вашей страничке более или менее профессиональный внешний вид, давайте
создадим невидимую для пользователя таблицу, в которой разместим декоративные
графические элементы, выполняющие роль как заголовка документа, так
и, например, навигационных кнопок. В первую очередь необходимо представить
себе общий дизайн и взаимное расположение будущих графических объектов.
Вооружившись карандашом, линейкой и бумагой, набросайте эскиз вашего
сайта, визуально «примерив» к нему еще не созданную вами
таблицу.
Теперь, руководствуясь
уже готовым эскизом, прорисуйте в редакторе векторной графики, например
в Corel Draw, основные графические элементы: заголовок странички, внешний
вид навигационных кнопок, разделительные линии и кнопку, которая станет
впоследствии ссылкой на адрес электронной почты.
Импортируйте получившуюся
картинку в редактор растровой графики, например Adobe Photoshop, разрежьте
ее на семь частей (заголовок с баннером, разделительная линия, четыре
навигационные кнопки и изображение с надписью «E-mail»)
с помощью встроенной функции редактора «Изображение > Создать
копию» и от кадрируйте рисунок с помощью инструмента «Рамка».
Теперь сохраните все получившиеся файлы в формате GIF89a в директории
C:\MySite\Images,задав для белого фона ваших изображений свойство прозрачности,
и оптимизируйте их по объему с применением специального программного
обеспечения, которое вы изучили в пятом уроке, либо с использованием
встроенного оптимизатора Adobe Photoshop. Настало время внести соответствующие
изменения в html-документы, составляющие ваш сайт.
Откройте Блокнот
и создайте пустой текстовый файл с названием shablon.html —он станет
вашим шаблоном, в который вы впоследствии сможете помещать любое информационное
содержимое. Перенесите туда основной код созданного вами ранее файла
index.html, удалив из него все информационное наполнение:
<! DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 3.2//EN"><HTML>
<HEAD>
<TITLE>Moя
домашняя страничка</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF"
TEXT="#000000" LINK="#0000FF" VLINK="#800080"
ALINK="#FF0000"
BACKGROUND="Images\background.gi f">
</BODY>
</HTML>
Теперь запишите между
тегами <BODY> и </BODY> код первичной таблицы, в которой
вы затем разместите все необходимые элементы:
<TABLE BORDER="0"
CELLPADDING="0" CELLSPACING="0" WIDTH="640">
<TR>
<!-Сюда вставляется
заголовок странички -->
<TD COLSPAN="2"
WIDTH="400">
</TD>
</TR>
<TR>
<!-Пустая строка
для разделительной линии -->
<TD COLSPAN="2"
WIDTH="400">
</TD>
</TD>
<TR>
<!-Здесь размещается
навигация -->
<TD WIDTH="82"
VALIGN="TOP" ALIGN="CENTER">
</TD>
<!-Основное поле
для текста -->
<TD WIDTH="318"
BGCOLOR="#FFFFFF" VALIGN="TOP">
<P ALIGN="JUSTIFY">
</P>
</TD>
</TR>
<TR>
<!-Еще одна пустая
строка для разделительной линии -->
<TD COLSPAN="2"
WIDTH="400">
</TD>
</TR>
<TR>
<!-E-mail -->
<TD WIDTH="82"></TD>
<!-Copyright -->
<TD WIDTH="318"></TD>
</TR>
</TABLE>
Обратите внимание
на то, что для ячейки, определяющей текстовое поле, при помощи атрибута
BGCOLOR задан белый фоновый цвет. Поскольку параметр BORDER данной таблицы
установлен нулевым, вы не увидите ее в окне броузера, однако ее общий
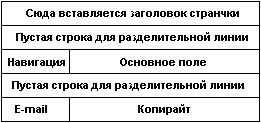
вид выглядел бы на экране компьютера так, как показано на рис. 6.12.

Рис. 6.12. Расположение
ячеек невидимой таблицы
В ячейку таблицы,
предназначенную для размещения кнопок навигации, вставьте другую «прозрачную»
таблицу с одним-единственным столбцом шириной чуть меньше ширины данной
ячейки и с количеством строк, большим количества имеющихся у вас кнопок
в два раза:
<TABLE BORDER="0"
CELLPADDING="0" CELLSPACING="0" WIDTH="80">
<TR>
<TD></TD>
</TR>
<TR>
<TD HEIGHT="20"></TD>
</TR>
<TR>
<TD></TD>
</TR>
<TR>
<TD HEIGHT="20"></TD>
</TR>
<TR>
<TD></TD>
</TR>
<TR>
<TD HEIGHT="20"></TD>
</TR>
<TR>
<TD></TD>
</TR>
<TR>
<TD HEIGHT="20"></TD>
</TR>
</TABLE>
Кнопки навигации
будем размещать в таблице через строку. Пустые ячейки между картинками,
высота которых принята равной двадцати пикселам, будут играть роль своеобразных
разделителей, предназначенных для того, чтобы кнопки не сливались друг
с другом по вертикали.
Теперь запустите
программу PictureDiser и разрежьте ваш заголовок в соответствии с эскизом
таким образом, чтобы рекламный баннер отображался в отдельной ячейке
таблицы — туда вы чуть позже включите код динамической загрузки рекламных
изображений из баннерообменной сети. Назначьте в качестве директории,
в которую будут помещены фрагменты разрезанного заголовка,папку C:\MySite\Images,
затем откройте автоматически сгенерированный программой Picture Diser
html-документ в текстовом редакторе и скопируйте код созданной им невидимой
таблицы в соответствующую ячейку таблицы файла shablon.html. Подправьте
пути к фрагментам заголовка, если это необходимо. Осталось только разместить
в соответствующих ячейках подготовленной вами таблицы ссылки на все
недостающие графические элементы, связать кнопки навигации гиперссылками
с соответствующими документами сайта, назначить изображению конверта
гиперсвязь с вашим адресом электронной почты и сохранить файл на диске.
В ячейке таблицы,
помеченной вами как «основное поле для текста», разместите
информационное содержимое вашего документа подобно тому, как мы это
делали в предыдущих уроках. Теперь можно повторно сохранить получившийся
файл на диске, но уже под именем index.html. Страничка готова. Другие
документы сайта модифицируются из файла shablon.html по аналогичной
схеме.
