Таблицы
Структура представления
таблиц в языке разметки гипертекста в целом такая же, как, скажем, в
текстовых редакторах класса Microsoft Word, то есть включает в себя
столбцы и ячейки, дополненные рядом специфических параметров, определяющих,
например, толщину границ таблицы или позиционирование элементов в ячейках.
Для создания таблиц
в HTML 3.2 применяется тег <TABLE>, структура записи которого
в общем виде следующая:
<TABLE ALIGN="значение"
WIDTH="значение" BORDER=''целое число"
CELLSPACING="qenoe
число" CELLPADDING=''целое число">
<TR ALIGN="значение"
VALIGN="значение">
<TD ALIGN="значение"
VALIGN="значение" COLSPAN="целое число"
ROWSPAN="целое
число" НЕIGНТ="целое число" NOWRAP> Содержимое ячеек</ТD>
</TR>
</TABLE>
Рассмотрим эту структуру
более подробно. Как видите, основополагающим тегом в блоке описания
таблицы является директива <TABLE>, в нее вкладываются все остальные
команды блока. Данный тег может использовать следующие атрибуты: ALIGN
— задает горизонтальное позиционирование всей таблицы в целом, может
принимать значения LEFT, RIGHT или CENTER. Атрибут WIDTH определяет
ширину всей таблицы и может принимать значение целого числа,если ширина
таблицы указывается в пикселах, либо числа от 1 до 100 с символом «%»
(например, «60 %»), если ширина таблицы задается в процентах
отширины экрана пользователя. Атрибут BORDER указывает на толщину обрамления
столбцов и ячеек таблицы в пикселах. Если значение данного атрибута
равно нулю, таблица становится «невидимой». Атрибут CELLSPACING
позволяет задать промежуток между ячейками в пикселах, a CELLPADDING
— промежуток между содержимым ячейки и рамкой вокруг ячейки в пикселах.
В теги <TABLE>
</TABLE> вкладываются теги <TR> и </TR>, определяющие
строки таблицы. Количество данных тегов зависит от реального количества
строк. Команда <TR> может использовать атрибут ALIGN, определяющий
горизонтальное
позиционирование
содержимого ячейки внутри самой ячейки, а также атрибутVALIGN, задающий
вертикальное выравнивание содержимого ячейки. Первый из них может принимать
традиционные значения LEFT, RIGHT и CENTER, второй значения TOP, MIDDLE,
BOTTOM и BASELINE.
В своеобразный контейнер,
образуемый тегами <TR> и </TR>, вкладываются команды <TD>,
описывающие сами ячейки. Тег <TD> оперирует атрибутами ALIGN и
VALIGN, действие и параметры которых аналогичны таковым для тега <TR>.Они
применяются в ситуации, когда горизонтальное или вертикальное выравнивание
в какой-либо одной ячейке отличается от выравнивания, заданного для
всей строки. Кроме того, тег <TD> оперирует следующими необязательными
атрибутами: COLSPAN — число столбцов, перекрываемых ячейкой; ROWSPAN
—число строк, перекрываемых ячейкой, HEIGHT — высота ячейки в пикселах
и NO WRAP — запрет переноса слов внутри ячейки.
В силу того что тег
<TABLE> использует достаточно большое количество вложенных директив,
структура данной команды может быть интуитивно непонятна пользователю.
Попытаемся освоить принципы создания таблиц на ряде несложных примеров.
Простые таблицы
Предположим, поставленная
перед web-мастером задача требует использования таблицы, состоящей из
четырех значений одинакового формата.

Такая таблица содержит
две строки по две ячейки в каждой, или, другими словами, два элемента
<TR>, каждый из которых содержит по два элемента <TD>. Отрывок
html-кода, описывающего такую таблицу, можно представить следующим образом:
<TABLE>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD>D</TD>
</TR>
</TABLE>
А теперь несколько
усложним задачу. Положим, ваша таблица включает всего три значения,
два — в двух верхних ячейках и одно — в нижней.

В представлении такой
таблицы в виде кода HTML также ничего сложного нет. Таблица по-прежнему
содержит две строки, однако первая из них включает две ячейки, а нижняя
— всего одну. Иными словами при описании второй строки мы должны использовать
лишь один элемент <TD>:
<TABLE>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
</TR>
</TABLE>
Стандартная таблица
с текстовыми ячейками
Таблица с ячейками,
заполненными текстом, подразумевает использование ряда специфических
элементов, таких как заголовок столбца, определяемый тегом <ТН>,
или заголовок всей таблицы, задаваемый тегом <CAPTION>.
Директива <ТН>
определяет выделенный жирным шрифтом заголовок каждого столбца таблицы,
поясняя его содержимое. В общем виде данный тег записывается следующим
образом:
<ТН ALIGN="заначение"
VALUE="значение" WIDTH="значение" НЕIGНТ="значение"
COLSPAN="целое число" ROWSPAN="целое число" NOWRA>содержимое
заголовка</ТН>
Все атрибуты этой
команды записываются аналогично атрибутам других тегов, определяющих
внутреннее наполнение таблиц, их значения идентичны таковым для атрибутов
тега <ТО>. Напомню, лишь, что атрибут ALIGN в данном случае определяет
горизонтальное выравнивание заголовка столбца в ячейке, атрибут VALIGN
— вертикальное выравнивание, WIDTH — ширину ячейки в пикселах, HEIGHT
— ее высоту, COLSPAN указывает на число столбцов, охваченных ячейкой,
ROWSPAN — на число охваченных ячейкой строк и, наконец, параметр NOWRAP
запрещает перенос слов внутри ячейки. По умолчанию значения атрибутов
COLSPAN и ROWSPAN равны 1, для заголовка столбцов задается выравнивание
по центру ячейки, в отличие от содержимого самих ячеек, определяемых
тегом <TD>, оно выравнивается по левому краю столбца. Директива
<CAPTION> задает заголовок таблицы в целом. Синтаксис ее записи
в общем виде таков:
<CAPTION ALIGN="значение">текст.
заголовка</САРТION>
Заголовок таблицы
всегда позиционируется относительно ее центра, поэтому в качестве значения
атрибута ALIGN в данном случае может быть указан параметр ТОР или BOTTOM,
с помощью которого вы можете разместить заголовок либо над таблицей,
либо под ней.
Использование заголовков
таблиц считается хорошим тоном и принято для представления соответствующей
информации в html-дакументах. Заголовок
таблицы должен быть
по возможности кратким и содержательным, не следует включать в него
развернутое описание представленных в таблице данных. При использовании
директивы <CAPTION> следует помнить простое правило: в заголовке
надо указывать лишь что показывает данная таблица, а все объяснения,
рассказывающие, почему данная таблица включена в документ, лучше приводить
отдельным текстом, предваряющим таблицу.
В качестве простого
примера, демонстрирующего механизм применения команд<ТН> и <CAPTION>,
приведу небольшой отрывок кода HTML:
<TABLE BORDER="1">
<CAPTION А!Л6М="ТОР">Пример
перевода ряда английских слов на русский язык</САРТЮМ><TR>
<ТН>Английское
написание</ТН>
<ТН>Русское
написание</ТН>
<ТН>Часть речи</ТН>
</TR>
<TR>
<TD>To go</TD>
<ТD>Идти</ТD>
<ТD><ЕМ>Глагол</ЕМ></ТD>
</TR>
<TR>
<TD>The table</TD>
<ТD>Стол</ТD>
<ТD><ЕМ>Существительное</ЕМ></TD>
</TR>
<TR>
<TD>To sleep</TD>
<TD>Cnaib</TD>
<ТD><ЕМ>Гла
гол</ЕМ></ТD>
</TR>
</TABLE>
Внешний вид таблицы
с текстовыми ячейками, получившейся в результате обработки приведенного
выше кода интерпретатором броузера, показан на рис. 6.7.

Рис. 6.7. Внешний
вид таблицы с текстовыми ячейками
Таблица с параллельными
текстами
Иногда web-мастеру
приходится представлять на странице текст в виде нескольких разделенных
небольшим расстоянием колонок, например, если дизайн сайта как бы копирует
размещение текста на газетной полосе или если необходимо показать перевод
текста на двух и более языках. В принципе для решения такого рода задач
можно применить тег <PRE>, позволяющий выводить на экран предварительно
отформатированный текст, однако в некоторых броузерах такое представление
данных может быть нарушено в силу неадекватности обработки кода HTML
их интерпретаторами. В подобных ситуациях рекомендуется использовать
невидимые таблицы, в которых для каждого отрывка текста отводится отдельная
строка. Безусловно, web-дизайнеру придется изрядно повозиться, чтобы
текст размещался в ячейках таблицы корректно, однако игра, безусловно,
стоит свеч, поскольку при подобном представлении информация гарантирована
от искажений в броузерах разных версий и при разном экранном разрешении
пользовательского монитора. Примером реализации такой таблицы может
служить следующий отрывок кода HTML:
<TABLE BORDER="0"
CELLSPACING="3">
<CAPTION><STRONG>Отрывки
из книги Бытия на трех языках</STRONG></САРТION>
<TR ALIGN="LEFT"
VALIGN="TOP">
<TH WIDTH="11"></ТН>
<TH WIDTH="223">Латынь</ТН>
<TH WIDTH="271>Английский</ТН>
<TH WIDTH="240">Pyccкий</TH>
</TR>
<TR ALIGN="LEFT"
VALIGN="TOP">
<TH WIDTH="11">1</TH>
<TD WIDTH="223">In
principio creavit Deus caelum et terram.</TD>
<TD WIDTH="271">In
the beginning God created the heaven and the earth.</TD>
<TD WIDTH="240">B
начале сотворил Бог Небо и Землю.</TD>
</TR>
<TR ALIGN="LEFT"
VALIGN="TOP">
<TH WIDTH="11">2</TH>
<TD WIDTH="223">Terra
autem erat inanis et vacua et tenebrae super faciemabyssi et spiritus
Dei ferebatur super aquas.</TD>
<TD WIDTH="271">And
the earth was without form, and void: and darkness wasupon the face
of the deep. And the Spirit of God moved upon the face of thewaters.</TD>
<TD ШОТН="240">Земля
же была без видна и пуста, и Тьма над Бездною: и Дух Божий носился над
Водою.</TD>
</TR>
<TR ALIGN="LEFT"
VALIGN="TOP">
<TH WIDTH="11">3</TH>
<TD WIDTH="223">Dixitque
Deus ":Fiat lux" et facta est lux.</TD>
<TD WIDTH="271">And
God said. Let there be light: and there was "light.</TD>
<TD WIDTH="240">И
сказал Бог: "Да будет Свет!": - и стал Свет.</ТD>
</TR>
</TABLE>
После обработки интерпретатором
броузера данного кода таблица будет выглядеть на экране монитора так,
как показано на рис. 6.8.

Рис. 6.8. Внешний
вид таблицы с тремя текстовыми колонками
Представление таблиц,
элементы которых занимают несколько строк или столбцов
Иногда в html-документе
необходимо представить таблицу, некоторые ячейки которой занимают несколько
строк или столбцов по вертикали или горизонтали. Для этого используются
атрибуты COLSPAN и ROWSPAN, варьируя параметрами которых можно добиться
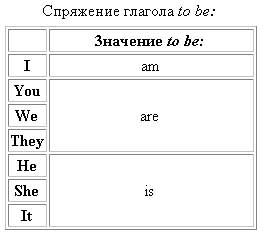
желаемого результата. В качестве примера применения такой таблицы предлагаю
рассмотреть код HTML, представляющий на экране правила спряжения английского
глагола to be в настоящем времени:
<TABLE BORDER="1"
ALIGN="CENTER" CELLPADDING-"3" WIDTH="252">
<САРТION>Спряжение
глагола <EM>to be:</EM></CAPTION>
<TR>
<TH WIDTH="34"> </TH>
<TH иттн="198">3начение
<EM>to be:</EM></TH>
</TR>
<TR>
<TH WIDTH="34">I</TH>
<TD ALIGN="CENTER"
WIDTH="198">am</TD>
</TR>
<TR>
<TH WIDTH="34">You</TH>
<TD ALIGN="CENTER"
WIDTH="198" ROWSPAN="3">are</TD></TR><TR>
<TH WIDTH="34">We</TH>
</TR>
<TR>
<TH WIDTH="34">They</TH>
</TR>
<TR>
<TH WIDTH="34">He</TH>
<TD ALIGN="CENTER"
WIDTH="198" ROWSPAN="3">is</TD>
</TR>
<TR>
<TH WIDTH="34">She</TH>
</TR>
<TR>
<TH WIDTH="34">It</TH>
</TR>
</TABLE>
На рис. 6.9 показано,
как такая таблица отобразится в окне броузера.

Рис. 6.9. Внешний
вид таблицы, элементы которой занимают несколько строк
Вложенные таблицы
Команды, управляющие
созданием и отображением таблиц, допускают вложение одного тега <TABLE>
внутрь другого. Эта особенность языка HTML используется для представления
на web-странице так называемых «вложенных» таблиц,пример
описания которых вы можете видеть ниже:
<TABLE BORDER="1"
CELLPADDING="6" WIOTH="600">
<САРТION>Спряжение
стандартного глагола <EM>to invite:</EM></CAPTION>
<TR>
<TH МЮТН="300">Перевод</ТН>
<TH WIDTH="300">Future</TH>
<TH WIDTH="300">Future-in-the-Past</TH>
</TR>
<TR>
<TD COLSPAN="3"
WIDTH="527">
<TABLE BORDER="1"
CELLPADDING="0" CELLSPACING="0" WIDTH="588">
<TR>
<TD WIDTH="194">Я
(мы) приглашу(-сим)</ТD>
<TD WIDTH="194">I
(we) shall invite</TD>
<TD WIOTH="194">I
(we) should invite</TD>
</TR>
<TR>
<TD WIDTH="194">OH
(вы. они) пригласит (-ите. -ят)</ТD>
<TD WIDTH="194">He
(you. they) will invite</TD>
<TD WIDTH="194">He
(you. they) would invite</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
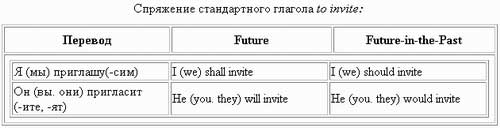
Из приведенного отрывка
кода HTML ясно, что для создания отображаемой на экране пользователя
таблицы спряжения английского глагола to invite использованы две таблицы,
вложенные одна в другую. Первая задает форматирование ячеек для заголовков
таблицы, а вторая — столбцы со значениями спрягаемого глагола. В окне
броузера конструкция из двух вложенных таблиц будет выглядеть так, как
показано на рис. 6.10.

Рис. 6.10. Вложенные
таблицы
В приведенном примере
для разметки внешней таблицы использован атрибутCELLPADDING со значением
6, прежде всего, для того, чтобы вам было легче визуально отличить внешнюю
таблицу от внутренней. Если для обеих таблиц установить нулевое значение
отступов и толщины рамок, таблицы «слипаются» в окне броузера,
что позволяет создать невидимую пользователю конструкцию спроизвольным
разбиением. Этот прием часто используется для создания «прозрачных»
таблиц, играющих роль верстальной сетки для размещения элементов web-страницы.
