Практикум
Настало время применить
полученные вами навыки на практике. Для этого с помощью любого графического
редактора, позволяющего оперировать текстурными заливками, например
пакета Corel Draw, подготовьте простой файл, заполненный однородной
текстурой (рис. 5.13). Сохраните этот файл на диске в директории C:\MySite\Images
под именем background.gif. Поместите в ту же папку какую-либо иллюстрацию,
например вашу отсканированную фотографию, назвав данный файл mypicture.jpg.

Рис. 5.13. Файл bockground.gif
Теперь откройте файл
index.html для редактирования и дополните тег <BODY> атрибутом
BACKGROUND. Данная строка будет выглядеть следующим образом:
<BODY BGCOLOR="#FFFFFF"
TEXT="#000000" LINK="#OOOOFF" VLINK="#800080"ALINK="#FF0000"
BACKGROUND="Images\background.gif">
После тегов <Н1>
</Н1>, определяющих стиль заголовка, добавьте еще одну строку
кода:
<IMG SRC="C:\MySite\Images\mypicture.JPG"
ALIGN="LEFT" WIDTH="150"HEIGHT="223" HSPASE="5"
А1_Т="Это моя фотография">
Таким образом, код
данного участка нашего html-документа будет иметь следующий вид:
<! DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 3.2//EN"><HTML><HEAD>
<TITLE>Mofl
домашняя страничка</TITLE></HEAD>
<BODY BGCOLOR="#FFFFFF"
TEXT="#000000" LINK="#0000FF" VLINK="#800080"ALINK="#FF0000"
BACKGROUND="Images\background.gif">
<H1 ALIGN="CENTER">
ДОБРО ПОЖАЛОВАТЬ НА МОЮ ДОМАШНЮЮ СТРАНИЧКУ!</Н1><BR>
<IMG SRC="C:\MySite\Images\mypicture.JPG"
ALIGN="LEFT" WIDTH="150"HEIGHT="223" HSPASE="5"
ALT="Этоo моя фотография">
<P ALIGN="JUSTIFY">
и т. д.
Сохраните внесенные
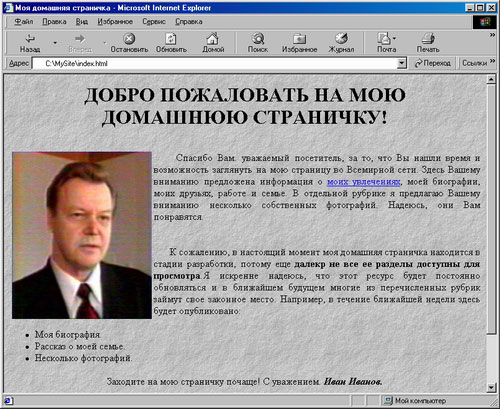
в документ изменения и откройте вашу страничку в броузере (рис. 5.14).

Рис. 5.14. Web-страница
после внесения изменений в код HTML
Как видите, ваша
страница приобрела приятный текстурный фон, в левой части экрана появилась
фотография ее владельца. Добавив отображение фона во все остальные документы
сайта, сохраните их на диске, после чего заново опубликуйте измененные
web-страницы в Интернете, не забыв перенести на сервер используемые
вами графические изображения — файлы background.gif иmypicture.jpg.
